自身のサイトのSSL対応が思いのほか手間取ったので、その時の作業手順について記録しておく(2020/01/22 時点の作業記録)
作業開始時点の状況
以下のことができている状態からスタートしています
- AWS EC2 でのインスタンス作成済み(1インスタンス)
- WordPress でサイトの構築済み(投稿記事5程度)
- 独自ドメインの取得・移行済み
- GoogleAnalyst 導入済み
- 環境
- Amazon Linux AMI 2018.03
- Nginx 1:1.14.1-2.34.amzn1
- WordPress 5.3.2
上記の状態で特にロードバランサーや証明書などは用意していない状態から以下に示す手順で作業を実施
証明書の発行
証明書発行手順
まずはAWSのサービス中にある「 Certificate Manager 」から証明書の発行を実施します。「証明書のプロビジョニング」をクリック

「パブリック証明書のリクエスト」を選択して「証明書のリクエスト」に進む

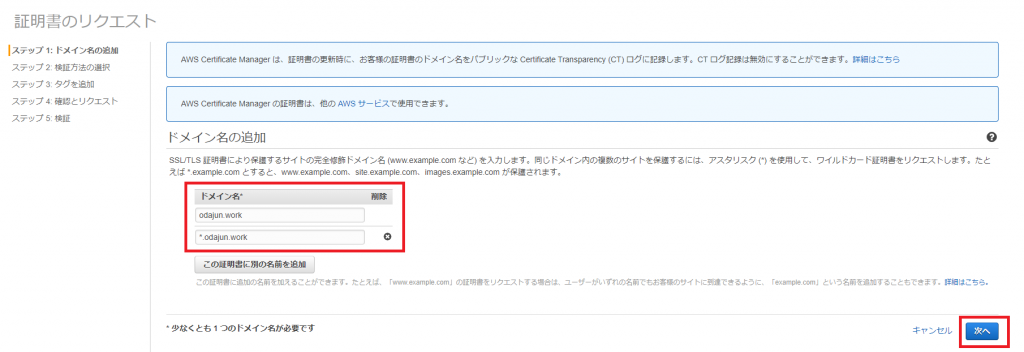
ドメイン名の追加の部分で独自ドメインとドメインの前にアスタリスクをつけたサブドメインに対応する形のものを入力して「次へ」をクリック
- 自身のケースの場合以下の2つ
- odajun.work
- *.odajun.work

検証方法の選択では、「DNSの検証」を選択して「次へ」をクリック

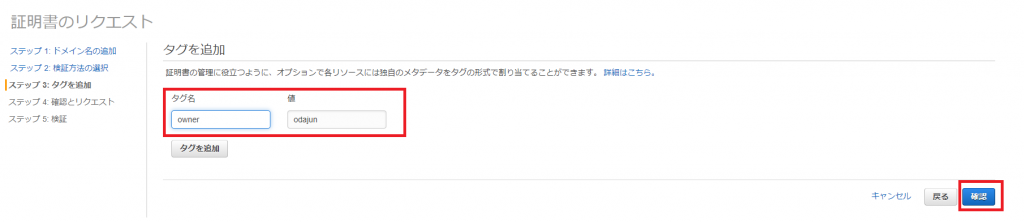
タグ名の入力では現時点で使用することはないので適当に入力。管理項目が増えてくるとタグの整理によって管理コストを抑えたりすることができると思われる。

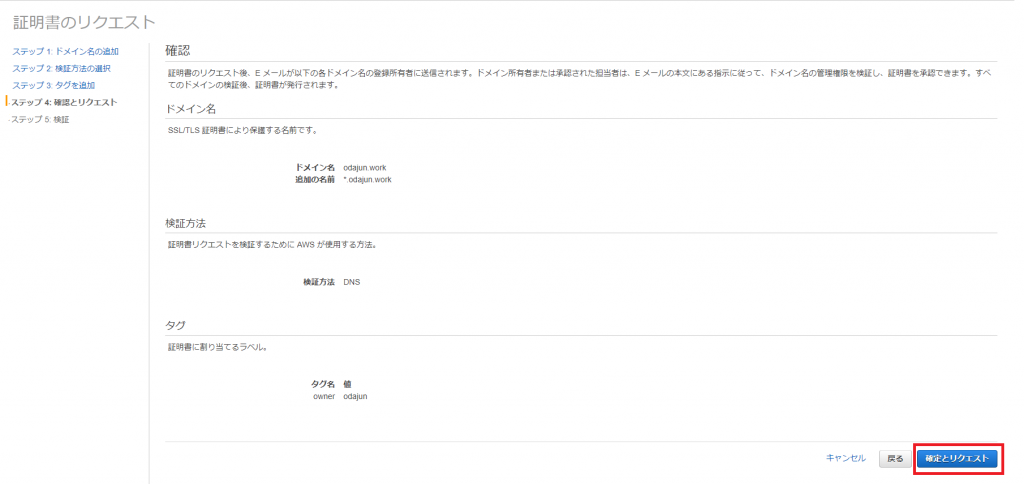
確認画面で各入力内容が意図したものとなっていることを確認し「確定とリクエスト」をクリック

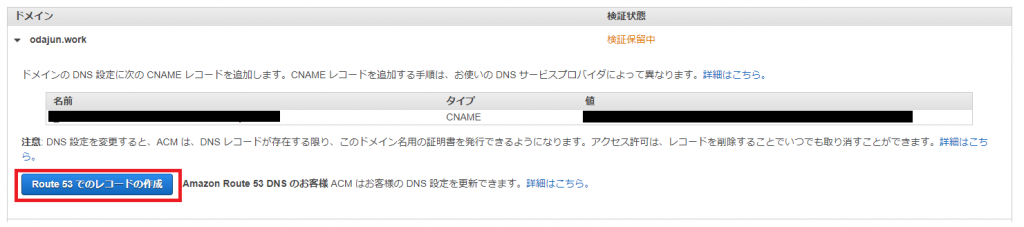
確定直後は各ドメインが検証中のステータスとなっている。ドメインの左にある三角ボタンを押して項目の expand 項目を表示させ、その中にある「Route53でレコードの作成」というのをクリックし、既存のホストゾーン中に対応するCNAMEレコードを作成する。これをドメインごとに実施する(検証中のまま続行のボタンを押しても同様の作業は実施できる)。


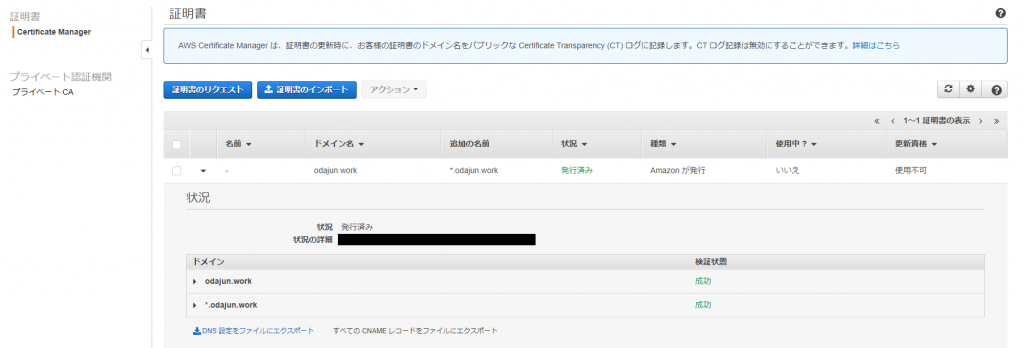
レコード作成後以下のように成功のステータスになる(数分時間を要する可能性あり)

ロードバランサーの作成
ロードバランサーを用いる理由
単独のEC2インスタンスに対してなぜロードバランサーが必要か?
ロードバランサーの役割は内包する機能にもよりますが、EC2のロードバランサーだと主に以下の3つの役割があるのだろうと思います。
- HTTP(S)リスナー層とEC2インスタンス層の分離により、EC2インスタンスのメンテしやすさ向上
- ロードバランサーからEC2インスタンスへのヘルスチェックを行い異常を検知・通知する
- SSL終端をロードバランサーまでとする
購買サイトなどを運営する場合は、1, 2 の機能は重要度が高いと思いますが、自身のケースでは、3 の重要度が高い。もしも SSLの終端をEC2までとした場合、OpenSSL関連のパッケージのインストール、更新などをインスタンスで実施しなければなりません。脆弱性が見つかったときは最優先で実施しなければならず結構大変なので、小規模なサイトであればSSLの終端をロードバランサーまでとするのが運用コストから見ても良いと思います。
ロードバランサー作成手順
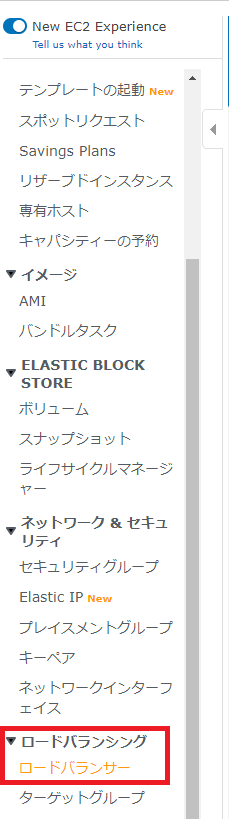
AWSのサービスからEC2を選び、EC2の項目からロードバランサーを選択

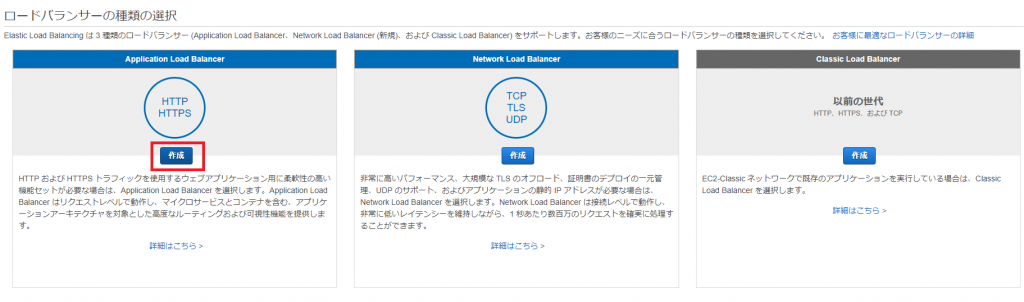
「ロードバランサーの作成」をクリック、ロードバランサーの種類から「HTTP, HTTPS」を選択


ロードバランサーの設定にて、デフォルトから変更した入力内容は以下の通り
- 名前
- lb-odajun-work (何でも良い)
- リスナー
- 「リスナーの追加」のボタンをクリックし、HTTPSを選択する
- ロードバランサーのポートは自動で443が入力される
- アベイラビリティゾーン
- 作成済みのインスタンスを含んだVPCを選択し、表示されているアベイラビリティゾーンの2つ以上にチェックを入れる
- アベイラビリティゾーンからパブリックサブネットを選択する

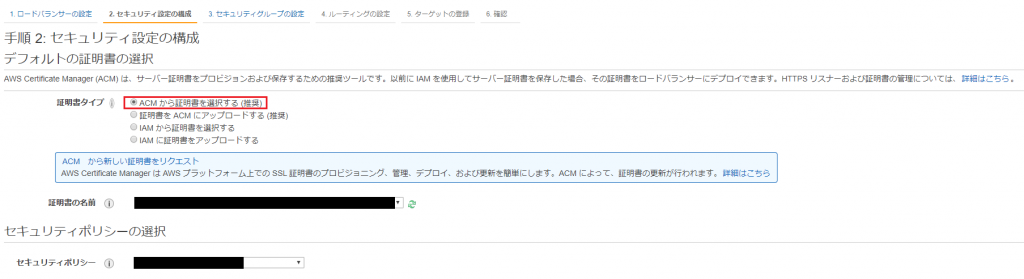
セキュリティ設定の構成にて、「ACMから証明書を選択する」を選び、証明書の名前に、前の手順で用意した証明書の名前が選ばれていることを確認する
また、セキュリティポリシーの選択はデフォルトのまま

セキュリティグループの設定では、「既存のセキュリティグループを選択する」を選び、対象のECインスタンスが含まれているセキュリティグループを選択する(画像撮り忘れた)
ルーティングの設定では、名前のところのみ lb-tar-group-odajun-work (何でも良い)と入力し、他の項目は変更しない

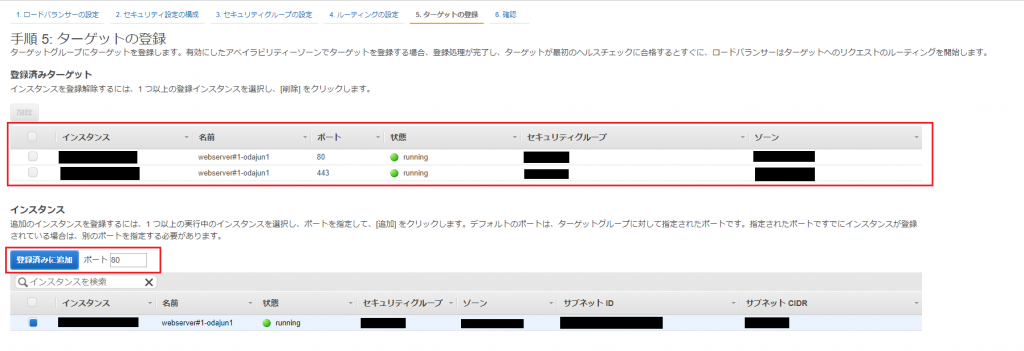
ターゲットの登録では、作成済みのインスタンスから、ポート80, 443の2つが登録された状態としておく

以上でロードバランサーに関する設定は完了
セキュリティグループの設定修正
自身の最初の作業においてこの部分が抜けており正常にアクセスできないとなったので忘れないようにかいておく。他のサイトにある手順に含まれていなかったりもしたので、自身のケースのみ必要だったのかもしれないが。。。
修正しない場合の状態について
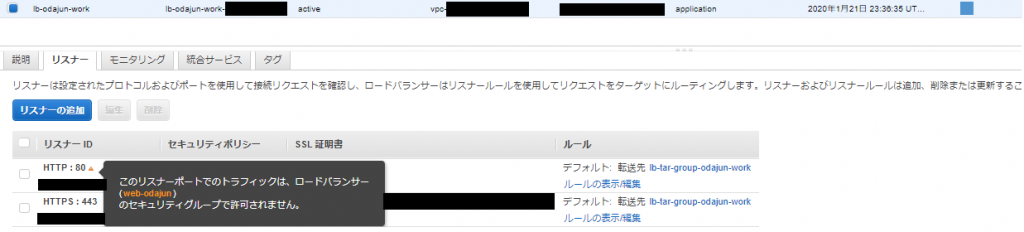
1度目の作業を実施し終えた際にサイトが正常に見れない事がわかり、調査しているとロードバランサーのステータスが以下のようになっていた

リスナーとしてポート80を登録しているが、セキュリティグループの設定でポート80のインバウンドが許可されていないという状態だった
これをみてセキュリティグループの設定に手を入れていないことに気づいた
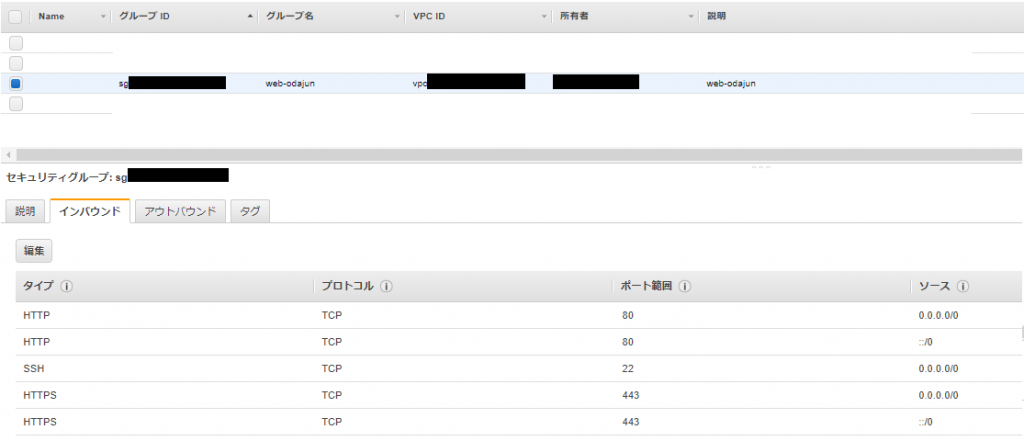
修正後のセキュリティグループ設定について
ロードバランサーにて設定したセキュリティグループのインバウンド設定、以下のようなHTTP:80, HTTPS:443 のリクエストを許可する内容となるように修正する

Aレコードにロードバランサーを割り当てる
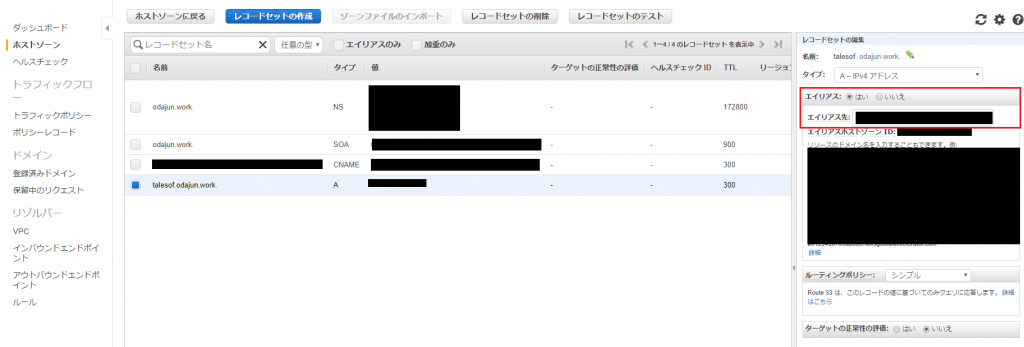
AWSのサービスからRoute53を選び、ホストゾーン -> 独自ドメインのAレコードとクリック(このときAレコードに割り当てている IPアドレスを控えておくと、トラブルがあったときにすぐ戻せるので便利)
「エイリアス」が「いいえ」となっている状態から「はい」を選び、「エイリアス先」から作成したロードバランサーを選択

設定を保存したらサイトに http, https それぞれでアクセスし、ともに表示される状態であることを確認する。httpでは特に異常はなく、httpsでは表示崩れなどが発生している状態となっていれば想定通り。想定外の状態であれば、今までの設定について見直す
http から https へのリダイレクト
現状は http, https ともにアクセスでき、httpでアクセスされると http のままサイトが閲覧できる状態なので、httpでのアクセスが来た場合は、https にリダイレクトする設定を行う
wordpress.conf 中の location の上の行に以下の項目を追加し保存
$ sudo vim /etc/nginx/conf.d/wordpres.conf
server {
・・・・・・・・・・・・・・・・・
if ($http_x_forwarded_proto = 'http'){
return 301 https://$host$request_uri;
}
location / {
・・・・・・・・・・・・・・・・・
}
nginx の再起動を実施
$ sudo service nginx restart
https は先程と同じく表示崩れを起こした状態で変わらず、http でリクエストすると、URLが https にかわり同じく表示崩れを起こした状態となっていれば想定通り
DB中の設定修正
独自ドメインへの移行時と同様に、DB中に http://で保存された設定があるのでこれを修正する
mysql> update wp_options set option_value = 'https://talesof.odajun.work' where option_name = 'home'; mysql> update wp_options set option_value = 'https://talesof.odajun.work' where option_name = 'siteurl';
SSL制限の設定追加
wp-config.php にSSLがonとなっているときは、管理画面の表示、サイトのログインは SSLを矯正する設定を追加する
$ sudo vim /var/www/html/wp-config.php
/* For HTTPS */
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
/* define('ABSPATH', dirname(FILE) . '/'); よりも前の行に必ず設定する */
設定後は nginx の再起動を実施
$ sudo service nginx restart
ここまでの作業を実施した状態で https でサイトを確認すると、表示崩れなどは発生せず、管理画面にも問題なく遷移する状態となると思う(自身のケースではここまでで https リクエストについては問題なくできる状態となった)
Really Simple SSL の有効化
今までの作業と一部重複する機能でもあるが、抜け漏れのないようにプラグインを使用して SSL化を実施しておく
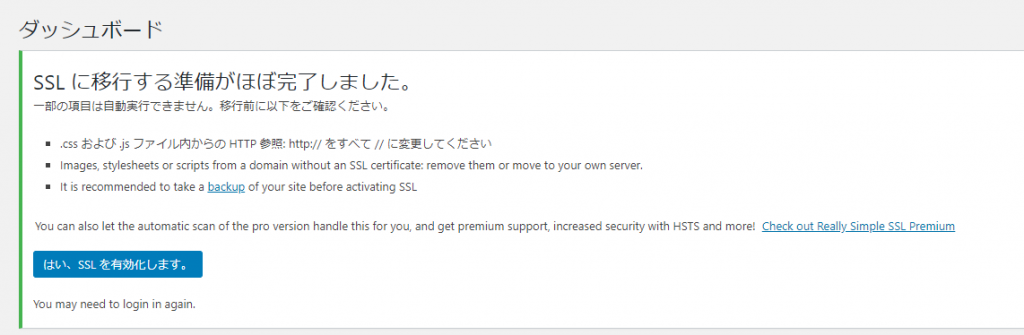
WordPress のプラグインから Really Simple SSL をインストールし有効化する
インストール時点で SSL化するに当たりなにか問題があれば、SSL化できない旨の表示が出る(画像撮り忘れた)
問題がなければ SSL化を実施する

この状態で自身のサイト情報で「接続が保護されている」といった表示が出て、Amazon から発行された証明書が使われている状態であれば問題なし

Google Analytics の設定修正
Google Analytics の設定では http を対象としていたため、これを https に書き換える
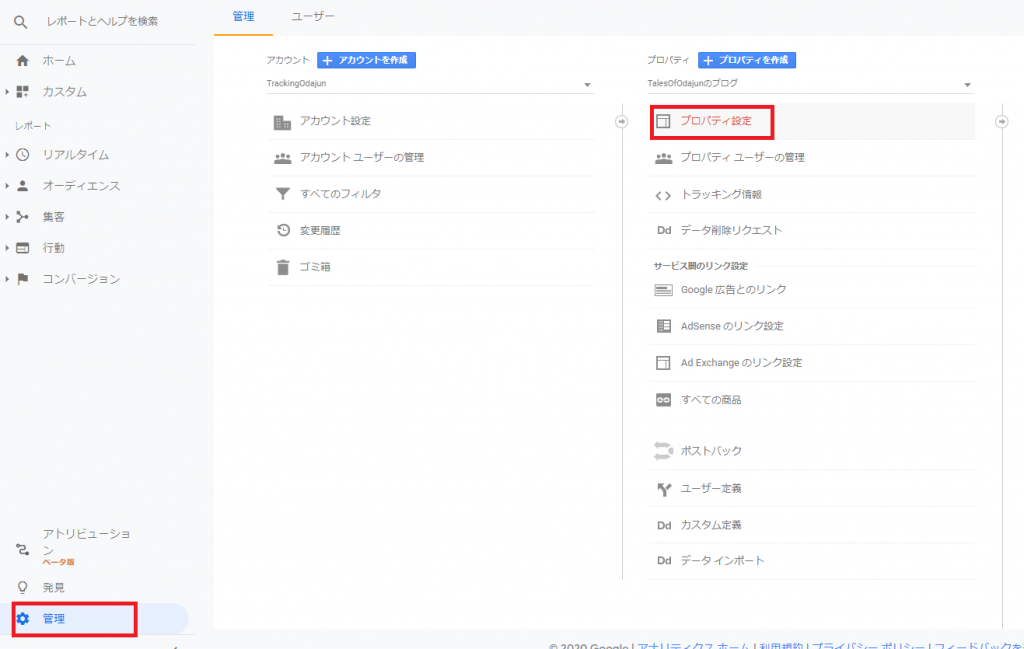
アナリティクスのページから「管理」-> 「プロパティ管理」とたどる

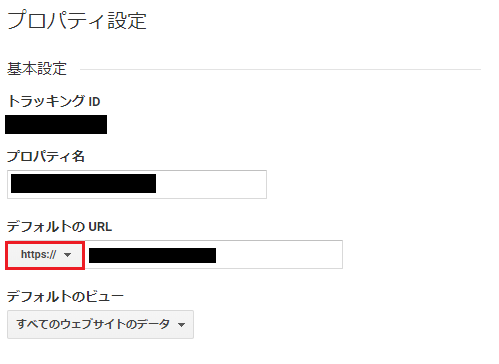
デフォルトURLを https に変更する

設定変更後、自身でサイトにアクセスした状態で、アナリティクスのリアルタイムのダッシュボードにおいて訪問中ユーザーがカウントされていることを確認できれば問題なし
おわりに
自身がSSL(https)対応としてまとめて実施した作業は以上です。
セキュリティという観点から見ればまだまだ実施しないといけないことはあるので、徐々に実施していこうと思います
作業をするに当たり他の方の作業記録とかを見たりしましたが、自身のケースとばっちり一致するようなケースはなく、とりあえずやってみてトラブったらそのときに調査といった手段しかなかったので少々難儀しました
この記録はわりと自身の備忘録として書いたので、参考にされる方がいた場合、必要な作業と微妙に異なるかもしれないのでお気をつけて。